E-commerce, votre site doit inspirer confiance.
Il serait difficile de résumer en quelques lignes tous ces éléments, tous ces détails. Mais il me semblait intéressant de dire quelques mots des principaux points auxquels vous devez obligatoirement prêter attention.
Pour chacun de ces points il vous sera facile d’ensuite trouver, via Google, une série d’informations plus précises, de conseils, de techniques. De sociétés qui peuvent vous aider dans l’e-réputation, dans le design pour une boutique e-commerce (qui n’a pas grand-chose à voir avec le design d’un site internet ou d’un blog), dans la manière de mettre le client en confiance.
Parcourons quelques éléments essentiels à la mise en confiance.
L’avis des utilisateurs.
Je ne reviendrai pas trop sur ce sujet, fort détaillé dans le livre, mais citerai plutôt une consoeur qui en parlai récemment sur son site (extraits):
« …pas moins de 96% des internautes sont influencés par l’e-réputation de la marque lors d’un achat ; 88% des individus consultent des avis de consommateurs, des forums ou des blogs avant de réaliser un achat en ligne, 73% avant un achat en boutique ; les avis négatifs sont de nature à dissuader 85% des consommateurs ».
N’hésitez pas à parcourir son article en entier: « L’influence de l’e-réputation sur l’acte d’achat (Carole Soussan) »
Retenez néanmoins que ces avis doivent être réels, et que vous avez tout intérèt de les afficher en clair et en grand sur votre page d’accueil.
Cacher cette information en petit quelque par dans le bas de votre page n’a aucun sens.
Ergonomie de votre site.
Le design d’un site d’e-commerce ne se conçoit pas comme celui d’un simple de visibilité d’une marque, ni comme celui d’un blog. Il y a de nombreuses règles visuelles à tenter de respecter. Pour n’en citer que quelques-unes:
Nombre de couleurs.
Pour l’ensemble de la composition de votre site (hormis les images de produits) , limitez le nombre de couleurs utilisées. L’idéal est de rester entre 2 et 4 couleurs.
Utilisez la même typographie pour tout le site.
Pour les boutons, les cadres de textes, les lignes de séparation, etc. gardez également le mot « uniformité » en tête. Avoir des lignes continues en gris foncé comme séparation sur la page d’accueil, des pointillés verts autour de cadres gris, des textes de 3 différentes tailles sur 2 lignes… cela fait désordre, amateur, école. Mais pas professionnel.
Le menu vous met en appétit.
Pour votre site également. Il doit être simple, clair, efficace. Le client doit y ressentir l’organisation, la structure de votre catalogue. Evitez de mélanger une masse de textes et d’images (vignettes) dans votre menu. Cela le rend confus, difficile à lire.
Si certains points de votre menu reprennent des liens vers des pages administratives (contact, livraison, etc.), ces points également doivent être structurés, sobres. Evitez de tenter d’en faire des oeuvres surréalistes, des mélanges de logos et de couleurs.
Le fil d’Ariane.
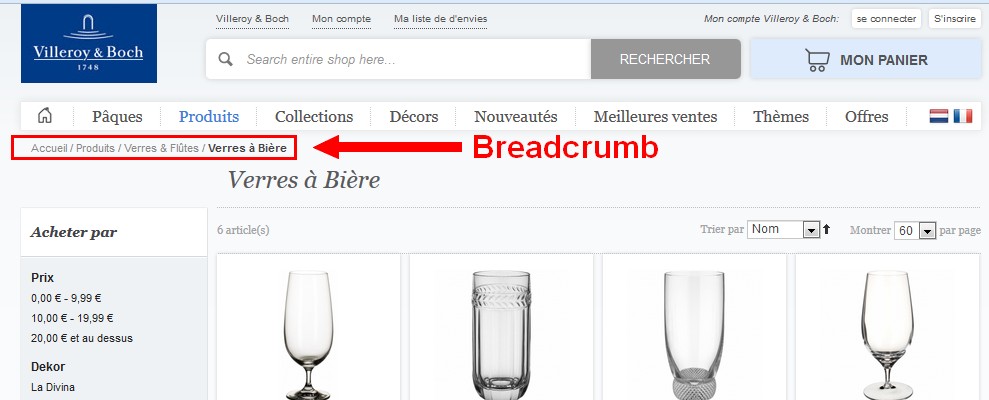
Le client doit toujours savoir où il se trouve. La « breadcrumb » (Fil d’Ariane) est un moyen efficace pour répondre à ce besoin. Pour rappel, il s’agit de cette ligne de texte qui affiche où vous en êtes dans le site que vous visitez: dans quelle catégorie, quelle sous-catégorie.. et qui vous permet facilement de remonter d’un niveau.
Vu son importance, elle doit être visible et accessible. En général juste en dessous de votre logo ou du menu (voir exemple ci-dessous).

Les modes de paiement.
Dans l’e-commerce, si le client passe commande, il veut une livraison très rapide. Lui proposer uniquement comme mode de paiement le « Virement bancaire » n’a aucun sens car la durée de la transaction est telle que le client préfère ne pas acheter. Il vous contacterait sans cesse pour savoir où reste sa marchandise et vous répondriez que le paiement n’est pas encore sur votre compte. On tourne en rond.
De plus, il est illusoire de penser que tous vos clients utilisent une carte de crédit. Pensez par exemple aux jeunes, qui sont de gros consommateurs d’e-achats.
Le nombre de mode de paiements que vous proposez doit être à la hauteur de votre cible. Et faites le savoir. Affichez clairement les modes de paiements que vous acceptez tant sur la page d’accueil de votre site, que durant les étapes de finalisation de l’achat.
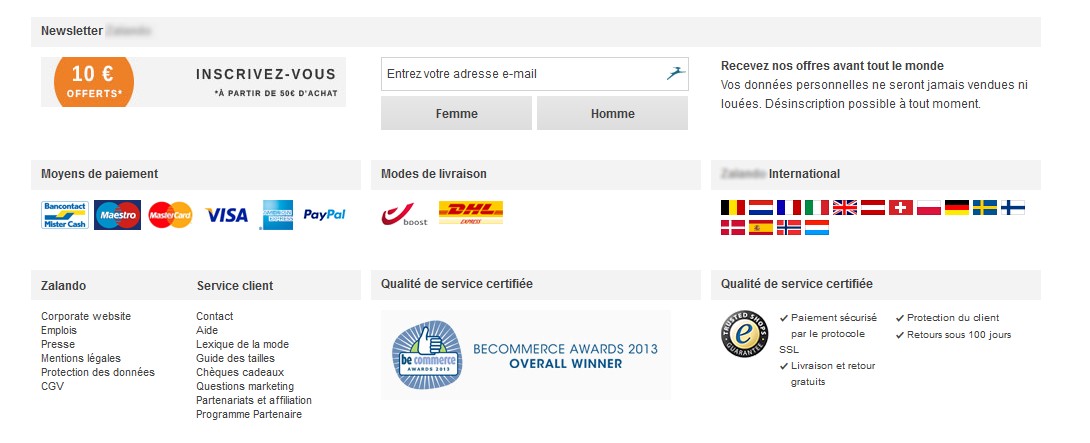
L’image d’entête de cette publication, issue d’un site bien connu, vous propose un exemple de ces bonnes pratiques. Les « Moyens de paiement sont bien visibles ».
Les certifications.
Votre site dispose de certifications, d’engagement de votre part à respecter les obligations légales, à ne jamais publier de faux avis, à ne jamais « éviter » de publier des avis négatifs… affichez le grand et fort. L’indice confiance augmentera directement.
Si, pour certains de vos produits vous disposez également de certifications/homologations connues dans votre métier (exemple, le TÜV en Allemagne), faites en mention, permettez à vos clients de voir ce document, éventuellement à le télécharger.
Mais vérifiez bien qu’il soit toujours d’actualité 🙂 .
Ci-dessous, un exemple de logos (Fevad, e-trusted shops) qui également mettent en confiance.

Le bas de page.
Il y a quelques années, le bas de page était délaissé au profit d’informations disséminées un peu partout sur votre site. Cette période est révolue. les clients ont pris l’habitude de faire défiler leur écran, d’aller voir les informations qui se situent en bas de la page d’accueil. Ce bas de page est devenu un élément essentiel de l’indice de confiance. Il doit être sobre, clair, structuré comme tout votre site. Là non plus, pas question de laisser le débutant du coin vous faire une proposition de design « new wave ». Vous ne devez pas tenter d’impressionner (ou faire peur), mais bien de convaincre.
C’est là que vous devez reprendre les liens essentiels vers les données administratives (obligatoires), les garanties, services, informations sur les modes de livraison, sur le droit de rétractation, etc.
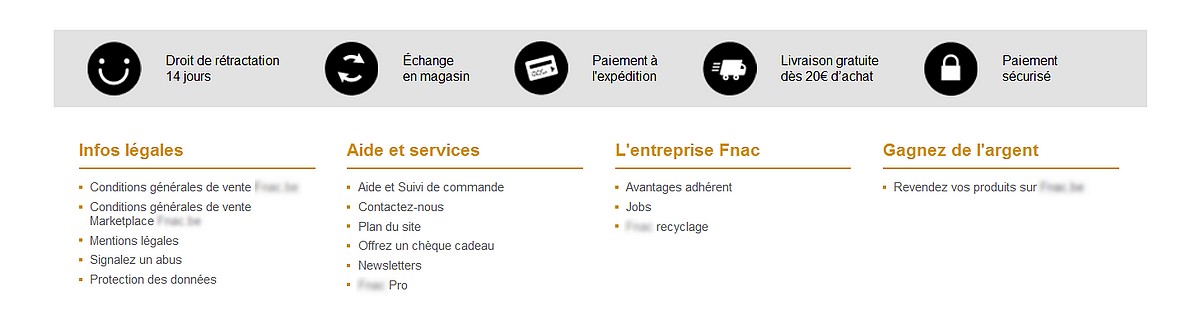
Tant l’image d’entête de cette news que celle ci-dessous sont des exemples à suivre.

L’accès au panier.
En haut, à droite.
C’est en haut de votre écran, sur la droite, que se situera (conventionnellement) l’accès au panier.
Certains me trouveront trop conformiste, jugeront qu’ils peuvent innover, forcer le client à changer ses habitudes.
N’oublions pas que nous devons rassurer notre visiteur. Lui permettre de trouver l’information là où il a l’habitude de la trouver est un plus.
Si vous souhaitez mettre le frein à main de la nouvelle voiture que vous dessinez derrière le siège passager, c’est votre droit. Mais je ne suis pas certain que le client adhèrera à votre concept.
Ce panier doit être visible et contenir deux niveaux d’information: le panier résumé, et le panier plus détaillé.
Le panier « résumé », toujours visible, doit afficher le nombre d’articles qui déjà le composent. Parfois également il donne le prix total de la commande.
Un survol sur ce panier (ou un clic) vous affiche ces données de manière plus détaillée (liste les articles du panier, avec la quantité pour chaque article).
En aucun cas, le clic sur le panier ne doit amener le client sur une autre page. Sa page actuelle doit rester visible (en arrière-plan), et le contenu s’afficher au-dessus, dans un coin.
Les données administratives obligatoires.
En 2014, la législation sur l’e-commerce a fortement changé. Tant au niveau de la France (loi Hamon) qu’au niveau de l’Europe.
Pour les sites étrangers à la France, n’oublions pas que si nous vendons en France, la loi Hamon nous concerne aussi.
Bien souvent je rencontre des e-commerçants qui me disent: « Bof, c’est pas important pour moi, il n’y aura quand même pas de contrôle ».
Détrompez-vous. Vous êtes contrôlés tous les jours. Par 80% de vos nouveaux visiteurs.
Eux, cela les intéressent de savoir qui vous êtes, quels sont des délais de livraison (par article), les délais et modalités de rétractation, à quelle adresse email vous contacter, quelles sont vos conditions de garantie, etc. Sans cela, vous perdez énormément de nouveaux visiteurs.
Pour plus de détails à ce sujet, je vous invite à consulter un précédent « post » que j’avais publié lan dernier: Nouvelle législation pour les site e-commerce en Belgique.
Un nouveau visiteur met moins de 15 secondes à juger votre site.
Mettez toutes les chances de votre côté.